目前使用flutter主要用于开发android和ios应用,下面介绍在windows和macOS系统下如何搭建flutter开发环境。
安装flutter开发环境主要有下面步骤:
- 安装flutter sdk
- 安装android或者ios开发环境
- 配置开发工具
提示:flutter开发移动app,需要借助android或者ios开发环境测试和发布app,因此安装android和ios开发环境是必不可少的,一般情况开发测试,可以安装android或者ios其中一个开发环境即可,但是如果你最终想将flutter app打包发布到android和ios平台,那么需要同时安装android和ios开发环境。
在搭建开发环境之前,建议搭建先点击Flutter国内镜像站点,配置下国内的镜像站点,这样下载东西速度就快了。
1. windows安装flutter开发环境
使用windows环境作为flutter的开发环境,你只能使用Android的开发环境来运行你的flutter应用。
1.1. Windows环境要求
下面是windwos系统环境要求:
- Windows 7 SP1 或更高的版本,64 位操作系统
- 安装Git
1.2. 安装flutter sdk
flutter sdk下载地址:
- 官网
https://flutter.dev/docs/development/tools/sdk/releases - github
https://github.com/flutter/flutter/releases
首先到到上面任意下载地址,下载最新版本的zip安装包,然后将zip安装包,解压缩到自己喜欢安装的目录,这里以 D:\flutter 为例。
配置环境变量
将 D:\flutter\bin 目录添加到Path环境变量路径中,在Windows环境,Path环境变量多个目录使用分号,分隔。
提示:如果你是别的安装目录,只要将flutter安装目录下面的bin目录,配置到path环境变量即可。
打开cmd,控制台窗口,输入命令:
flutter doctor输出类似内容:
[-] Android toolchain - develop for Android devices
• Android SDK at D:\Android\sdk
✗ Android SDK is missing command line tools; download from https://goo.gl/XxQghQ
• Try re-installing or updating your Android SDK,
visit https://flutter.dev/setup/#android-setup for detailed instructions.这个命令会检测你的当前环境,提示你android和ios环境安装好了没,可以先忽略输出内容,只要能正常输出内容,就说明sdk安装好了。
1.3. 安装android开发环境
安装android开发环境,网上已经很多教程,只要根据步骤安装即可,这里就不在展开说明了。
这里需要说明的是,因为flutter需要借助android开发环境测试flutter app, 你可以选择使用真机调试或者android模拟器调试,android真机调试和android模拟器调试,如果你以前不是android开发者,可以搜一下教程配置一下就好。
1.4. Android Studio配置flutter开发环境
使用android studio作为flutter开发工具,只要安装flutter插即可,插件安装成功后,就可以创建flutter应用了。
安装过程:
- 打开 Android Studio。
- 打开插件设置(macOS 系统打开 Preferences > Plugins, Windows 和 Linux 系统打开 File > Settings > Plugins)。
- 选择 Browse repositories,然后选择 Flutter 插件并点击 安装。
- 当弹出安装 Dart 插件提示时,点击 Yes。
- 当弹出重新启动提示时,点击 Restart。
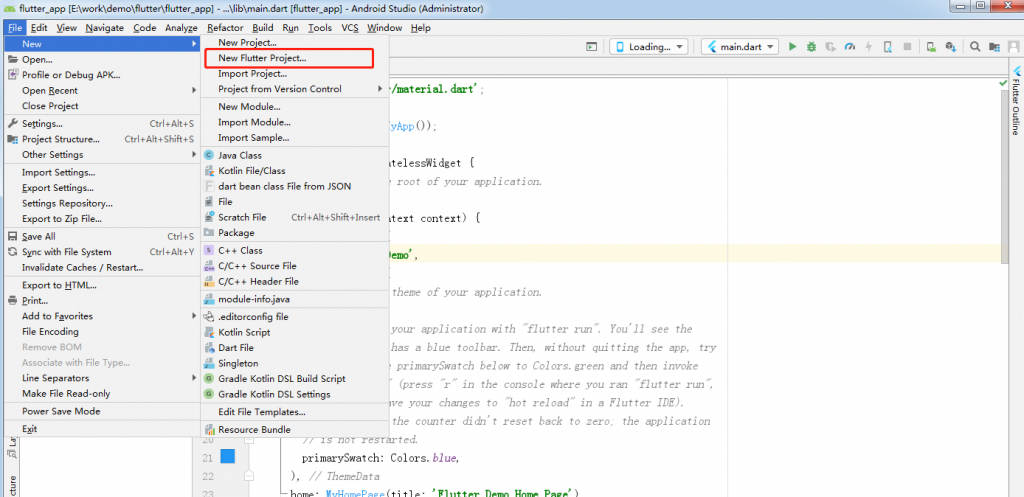
完成插件安装后,Android Studio创建菜单,多了一个New Flutter Project,用于创建flutter项目, 如下截图:

2. Mac安装flutter开发环境
使用苹果电脑进行开发,我们可以同时开发android和ios应用,一般建议使用苹果电脑作为flutter开发环境。不过仅仅为了测试的话,你可以选择android或者ios其中一个开发环境即可。
2.1. Mac环境要求
下面是macOS系统环境要求:
- macOS 64 位系统
- 安装Git
- 安装curl命令
2.2. Mac安装flutter sdk
flutter sdk下载地址:
- 官网
https://flutter.dev/docs/development/tools/sdk/releases - github
https://github.com/flutter/flutter/releases
首先到到上面任意下载地址,下载最新版本的zip安装包,然后将zip安装包,解压缩到自己喜欢安装的目录,这里以 ~/flutter 目录为例。
打开命令终端输入下面命令:
# 创建flutter目录
mkdir ~/flutter
cd ~/flutter
# 解压缩flutter安装包
unzip ~/Downloads/flutter_macos_v1.7.8+hotfix.4-stable.zip配置环境变量
修改: $HOME/.bash_profile 配置文件,将flutter的bin目录添加到PATH路径中.
PATH="$PATH:$HOME/flutter/bin"让设置立即生效,执行命令:
source $HOME/.bash_profile检测flutter安装情况:
输入命令
flutter doctor输出:
╔════════════════════════════════════════════════════════════════════════════╗
║ A new version of Flutter is available! ║
║ ║
║ To update to the latest version, run "flutter upgrade". ║
╚════════════════════════════════════════════════════════════════════════════╝
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, v1.7.8+hotfix.3, on Mac OS X 10.13.6 17G7024, locale zh-Hans-CN)
[✗] Android toolchain - develop for Android devices
✗ Unable to locate Android SDK.
Install Android Studio from: https://developer.android.com/studio/index.html
On first launch it will assist you in installing the Android SDK components.
(or visit https://flutter.dev/setup/#android-setup for detailed instructions).
If the Android SDK has been installed to a custom location, set ANDROID_HOME to that location.
You may also want to add it to your PATH environment variable.
[✓] Xcode - develop for iOS and macOS (Xcode 10.1)
[✓] iOS tools - develop for iOS devices
[!] Android Studio (not installed)
[!] Connected device
! No devices available
! Doctor found issues in 3 categories.这个命令会检测你的当前环境,提示你android和ios环境安装好了没,可以先忽略输出内容,只要能正常输出类似内容,就说明sdk安装好了。
1.3. Mac安装android开发环境
Mac安装android开发环境,网上已经很多教程,只要根据步骤安装即可,这里就不在展开说明了。
1.4. 安装ios开发环境
如果选择ios开发环境作为 flutter的测试环境,需要安装 Xcode 9.0 或者更高版本。
安装Xcode方式也很简单,可以选择从Mac App Store 直接下载安装,也可以从官网下载安装。
Xcode安装完成以后需要执行下面命令,配置Xcode command-line tools。
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer如果你使用Mac App Store安装Xcode,一般Xcode的安装目录就是/Applications, 上面的目录就是对的,如果你的Xcode的安装目录不一样,可以改一下。
首次运行Xcode,输入下面命令,同意 Xcode 的许可协议
sudo xcodebuild -license1.4.1. 使用IOS模拟器测试 flutter
首先通过命令打开一个ios模拟器
open -a Simulatorios模拟机器打开后,可以通过模拟器菜单中的 Hardware > Device 选一个iPhone 5S 之后的机型。
下面我们快速创建一个flutter app,使用模拟器运行一下。
# 使用命令创建一个flutter app
flutter create tizi_app
# 切换到新创建的flutter app目录
cd tizi_app
# 在ios模拟器打开的情况下,直接运行flutter app, 就可以看到ios模拟器上运行了我们的flutter app
flutter run使用ios模拟器测试flutter比较简单,开发的时候可以先使用模拟器进行测试,然后功能做的差不多的时候使用真机测试一下。
1.4.2. 使用IOS真机调试
如果你想使用真机调试,需要安装一些额外的工具辅助。
- 安装 homebrew
- 更新brew
brew update- 然后执行下面安装命令
brew install --HEAD usbmuxd
brew link usbmuxd
brew install --HEAD libimobiledevice
brew install ideviceinstaller ios-deploy cocoapods
pod setup使用Xcode配置我们的Flutter项目。
在我们的flutter项目的根目录,输入下面命令,打开Xcode工程.
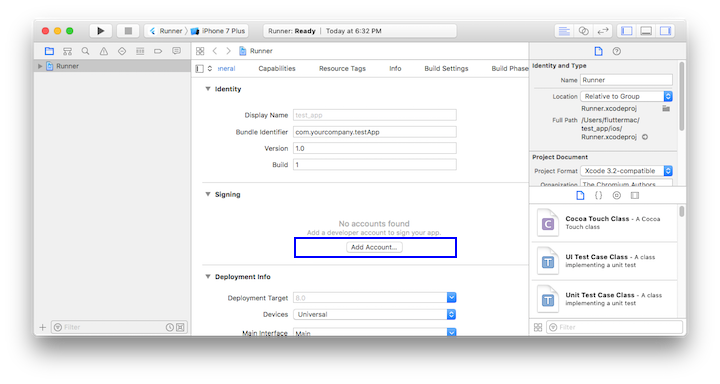
open ios/Runner.xcworkspace在 Xcode 中左侧的导航面板中选择 Runner 项目

在 Runner 项目的设置页面中,确保 General > Signing > Team 选项下的 Development Team 选中状态。当你选择一个 team 后,Xcode 会为其创建并下载相应的 Development Certificate,并将你的账号在设备上进行注册,然后根据实际需求进行 provisioning profile 的配置。
提示:需要先在 Xcode 中登陆你的 Apple 开发者账号,Apple ID 可以进行开发和测试。如果想将应用上架 App Store,你需要加入 Apple Developer Program。
首次使用电脑连接手机进行开发的时候,需要分别在 Mac 和开发机上进行信任设备的操作。当你第一次连接时,会有个弹窗,点击 Trust 即可。

执行 flutter run 命令来运行我们的flutter app即可。
提示:flutter使用真机调试,跟ios原生开发的设置一样,如果你还是不太清楚如何设置,可以百度搜索ios真机调试,通过更详细的教程了解如何设置。
1.5. 配置IDE开发工具
虽然我们可以使用任意文本编辑器开发flutter app,但是IDE的开发效率更高。在macOS中,我们可以选择使用Android Studio或者VS Code作为Flutter的开发工具。
如果选择Android Studio作为开发工具,可以参考前面教程,安装下Flutter插件即可。
下面介绍使用VS Code作为开发工具:
1. 安装 VS Code
从VS Code官网:https://code.visualstudio.com/ 下载最新版本进行安装即可。
2. 安装 Flutter 和 Dart 插件
- 打开 VS Code。
- 打开 查看 > 命令面板。
- 输入 "install",然后选择 扩展: 安装扩展。
- 在扩展搜索输入框中输入 “flutter”,然后在列表中选择 Flutter 并单击 安装。此过程中会自动安装必需的 Dart 插件。
- 重新启动 VS Code。
到目前为止IDE工具配置就完成了。
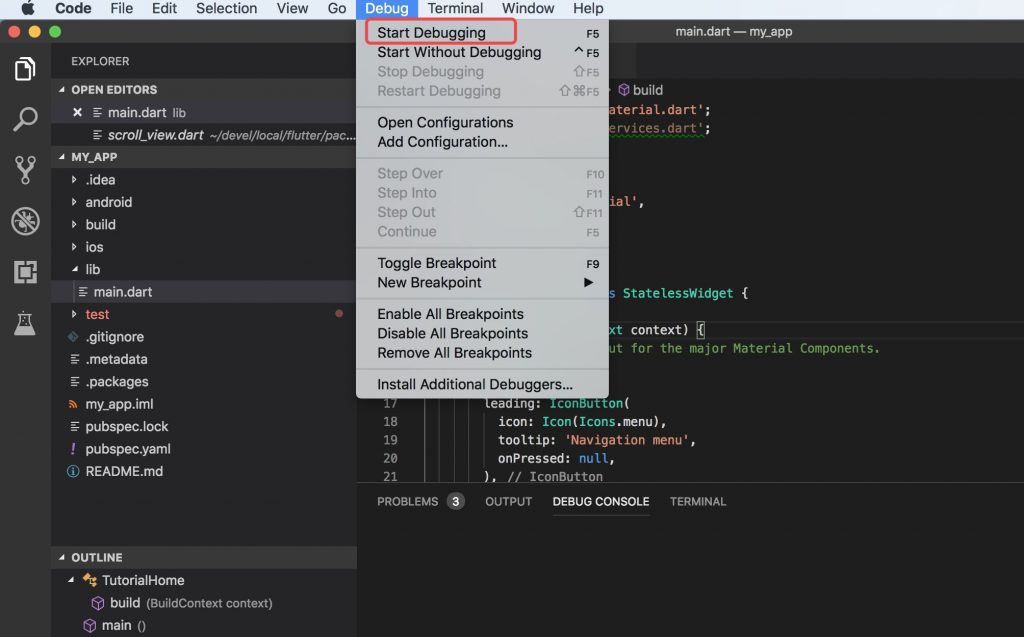
下面是VS Code 运行flutter app的截图