Flutter 布局的核心机制是 widgets。在 Flutter 中,几乎所有东西都是 widget —— 甚至布局模型都是 widgets。你在 Flutter 应用程序中看到的图像,图标和文本都是 widgets。此外不能直接看到的也是 widgets,例如用来排列、限制和对齐可见 widgets 的行、列和网格。
你可以通过组合 widgets 来构建更复杂的 widgets 来创建布局。比如,下面截图上有 3 个图标,每个图标下面都有一个标签:

1. Widget树
传递给runApp函数的第一个widget就是树根,其他widget作为根widget的子widget,这样就构成了一个棵widget树。 在flutter app中ui界面布局都是由widget树组成。
提示:widget树,类似html中的dom树。
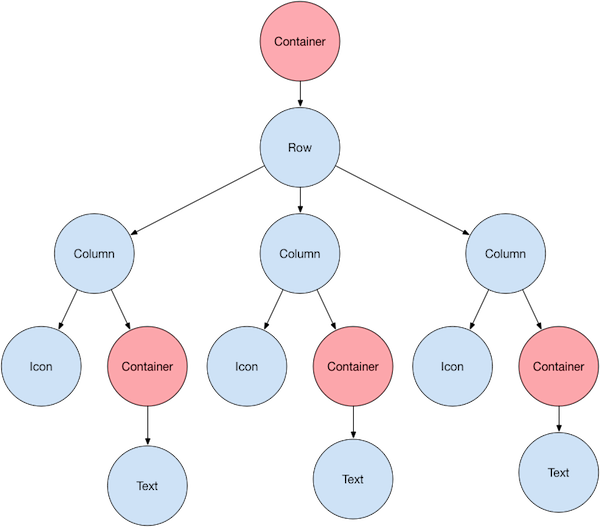
下图是上面UI对应的一颗widget树,树根是Container (flutter自带的一种矩形widget组件), 下图所有的圆形图形都代表一种widget, 图形中的名字代表widget的类型。

下面解读下这棵widget树,从树根开始:
- 树根是Container (树根会铺满整个屏幕,Container就是一种矩形的组件)
- 树根Container包含一个Row子节点(Row是一种行布局的widget组件)。
- Row节点包含三个Column节点(Column是一种列布局的widget组件),意思就是一行三列的布局。
- 每一个Column节点,包含两个子节点icon和Container (icon代表一个图标widget)。
- Container包含一个Text组件(Text widget用来展示文本)
通过这棵widget树,就可以绘制出,前面给出的UI布局。
2. 常用布局widget
我们一般组合各种复杂的布局,需要一些专门用于布局的组件,例如:网格布局、列表布局、行布局、列布局等等。
下面widget常用的布局widget:
- Container - 是一个矩形的布局组件,可以设置矩形的背景,边框,或阴影,内边距,外边距等等。
- Row - 水平布局,也可以叫行布局,默认将子widget按水平方向排列。
- Column - 垂直布局,默认将子widget按垂直方向排列。
- GridView - 将 widget 展示为一个可滚动的网格
- ListView - 将 widget 展示为一个可滚动的列表。
- Stack - 将 widget 覆盖在另一个的上面。
Material 常用布局widget:
- Card - 将相关信息整理到一个有圆角和阴影的盒子中。
- ListTile -将最多三行的文本、可选的导语以及后面的图标组织在一行中。
通过这些布局组件,组合其他基础widget组件,就可以组合出各种复杂的UI界面。
后续的教程会单独介绍这些组件。