本章介绍使用Kibana的Visualize绘制柱状图也叫条形(Vertical Bar)图,Kibana支持垂直柱状图(Vertical Bar)和水平柱状图(Horizontal Bar)两种,这里介绍垂直柱状图的配置,水平柱状图配置类似。
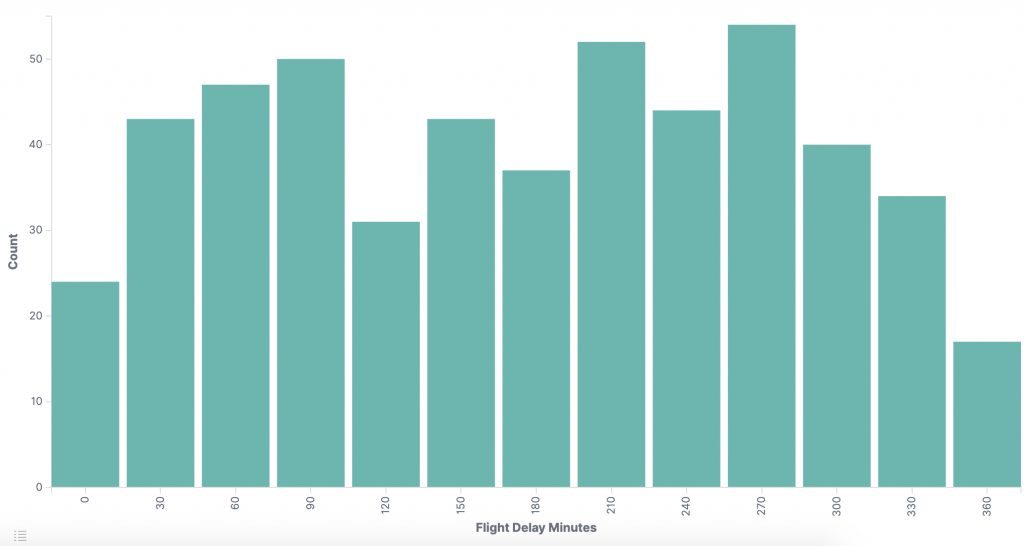
垂直柱状图:

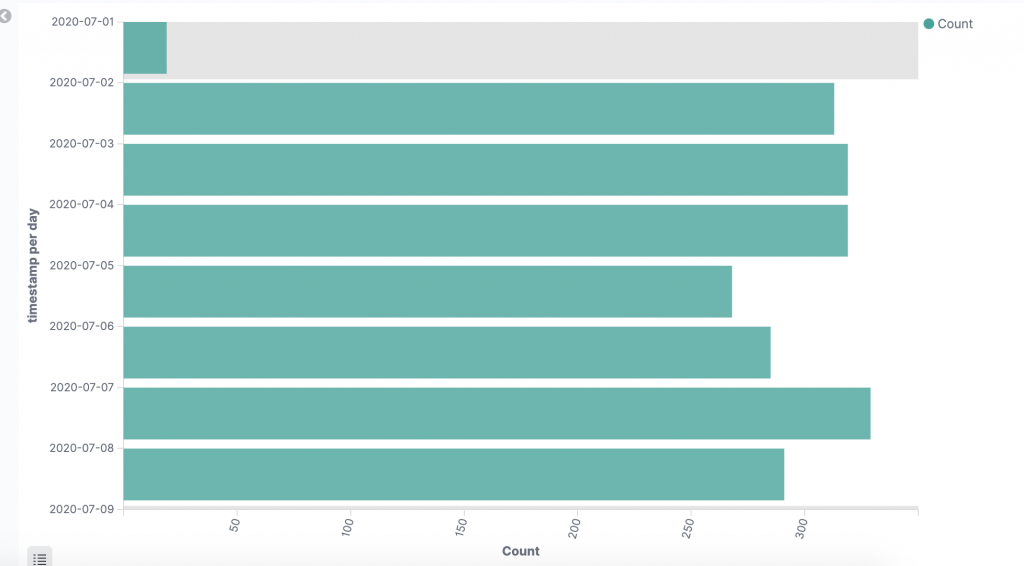
水平柱状图:

提示: 测试数据沿用之前章节导入的航班数据,如何导入测试数据,请参考Kibana快速入门。
步骤1
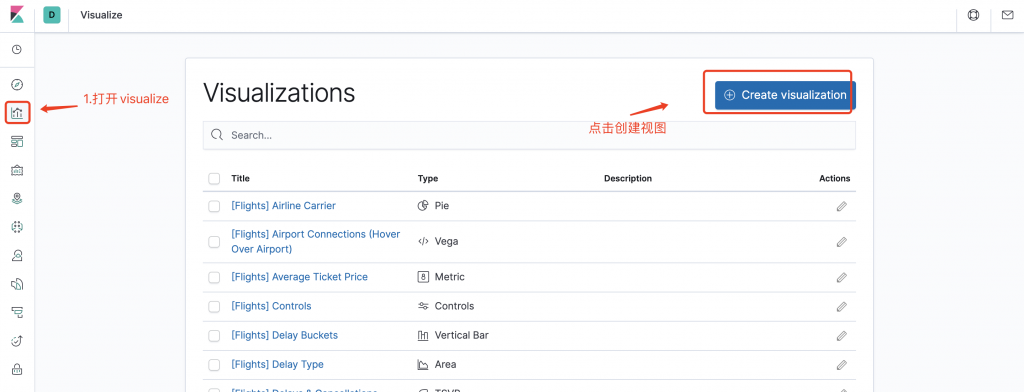
打开Kibana的Visualize页面

步骤2
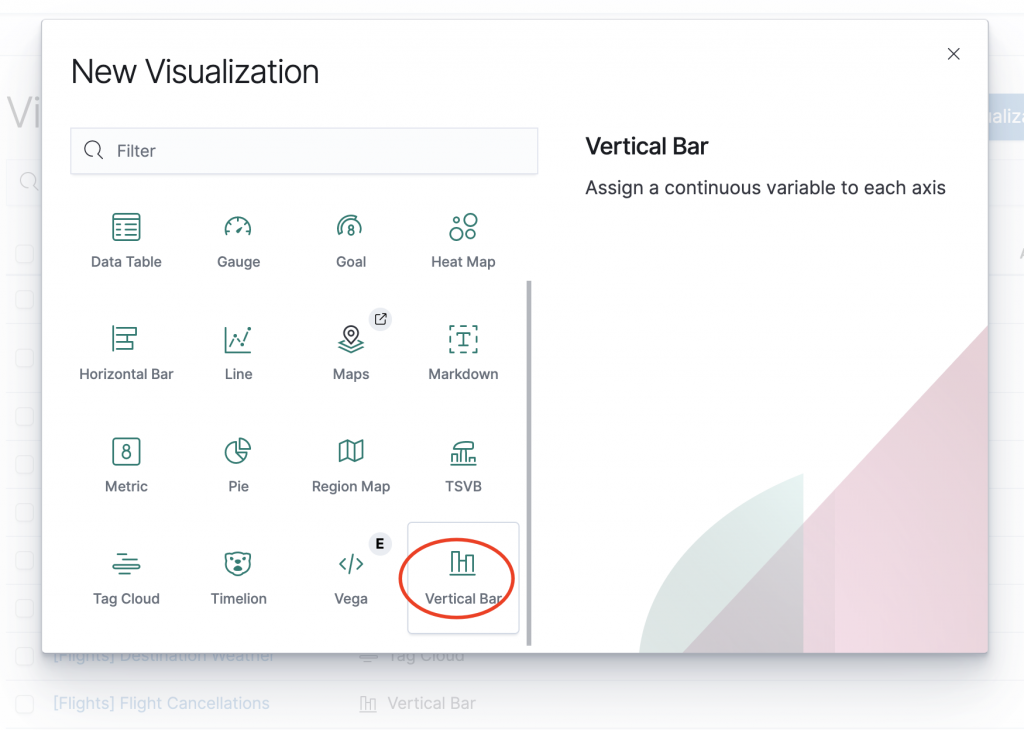
选择Vertical Bar, 创建垂直柱状图

步骤3
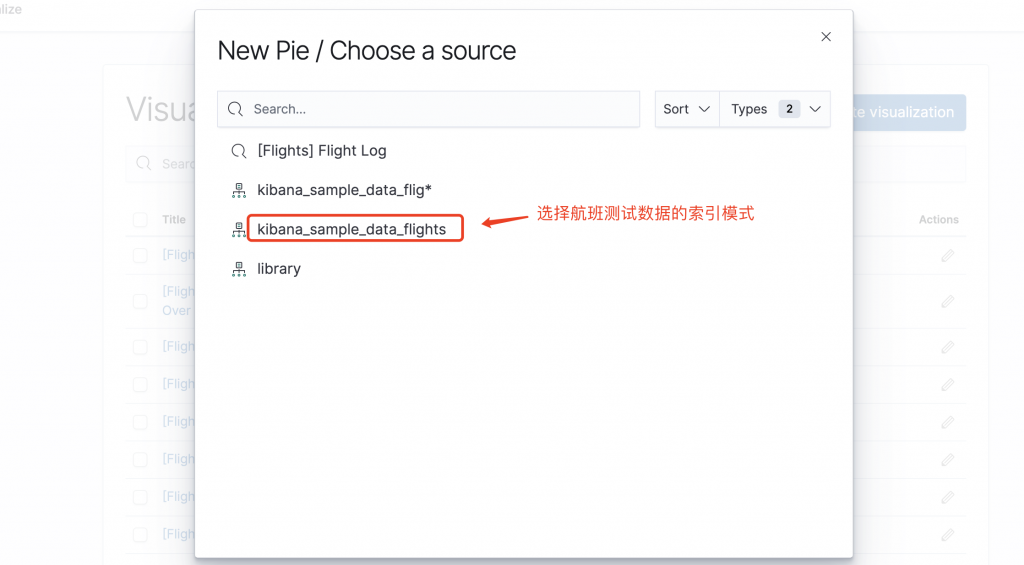
选择数据源,即选择Kibana创建的索引模式,这里选择航班数据。

步骤4
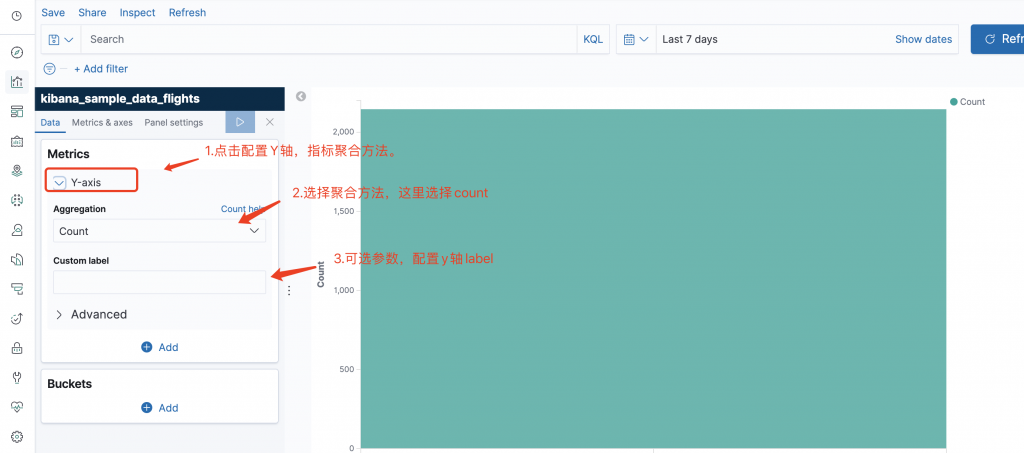
设置Y轴的聚合指标,这里我们统计每天的航班信息总数,因此选择count,当然默认就是count,可以不用设置。

步骤5
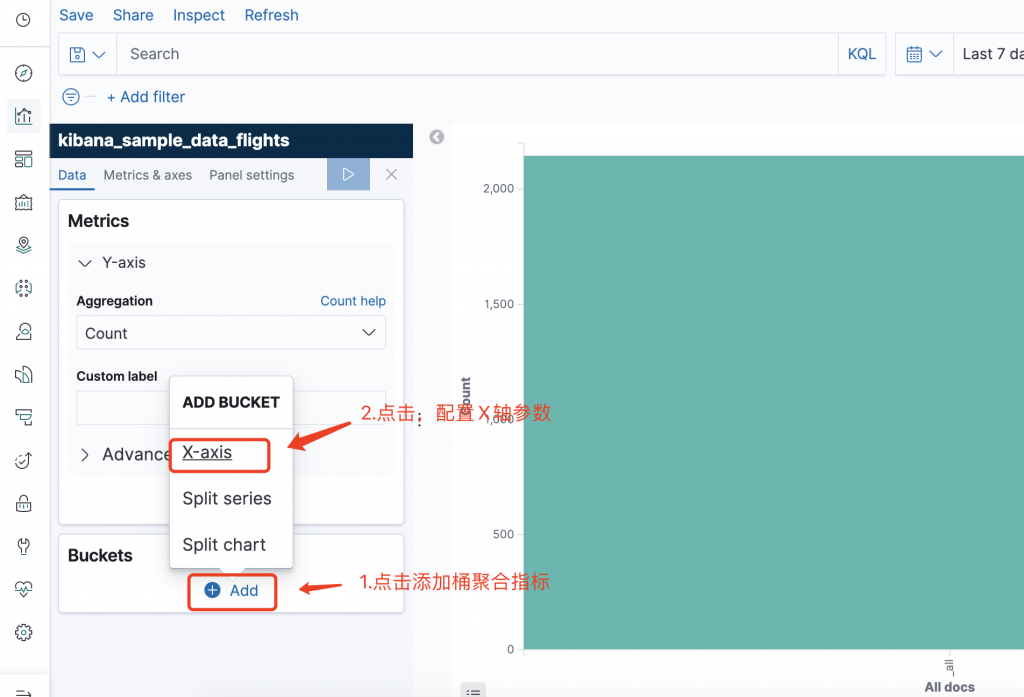
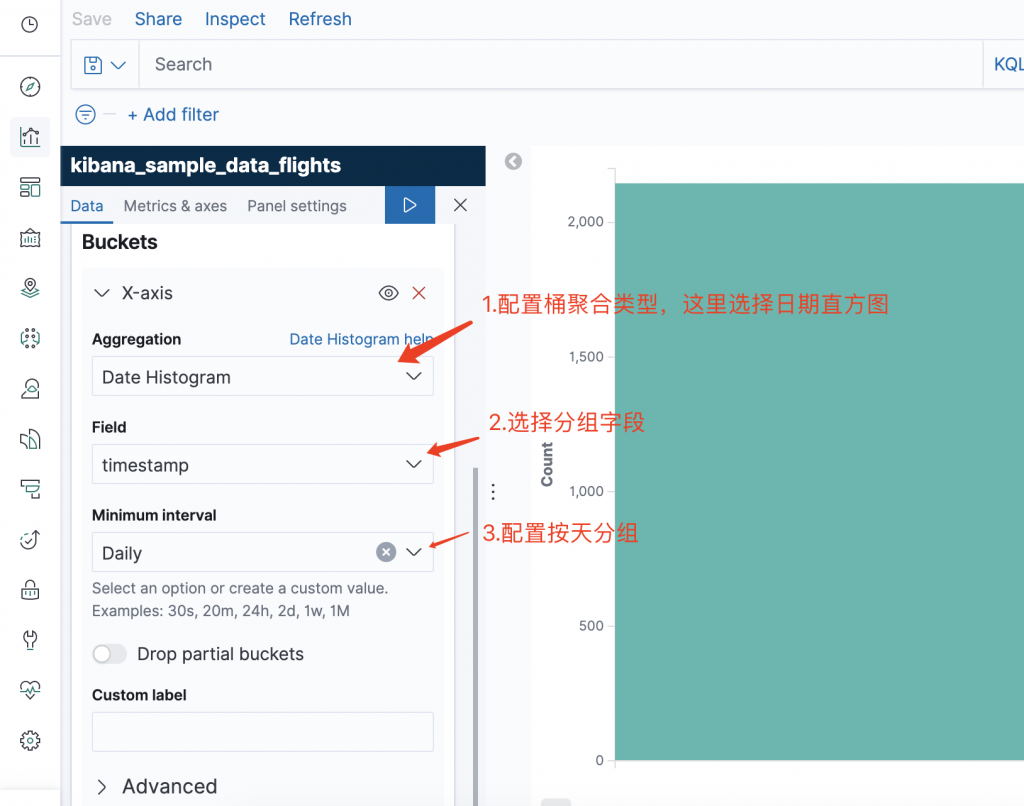
设置柱状图X轴,X轴主要由桶聚合实现分组,我们这里根据每天统计航班信息。

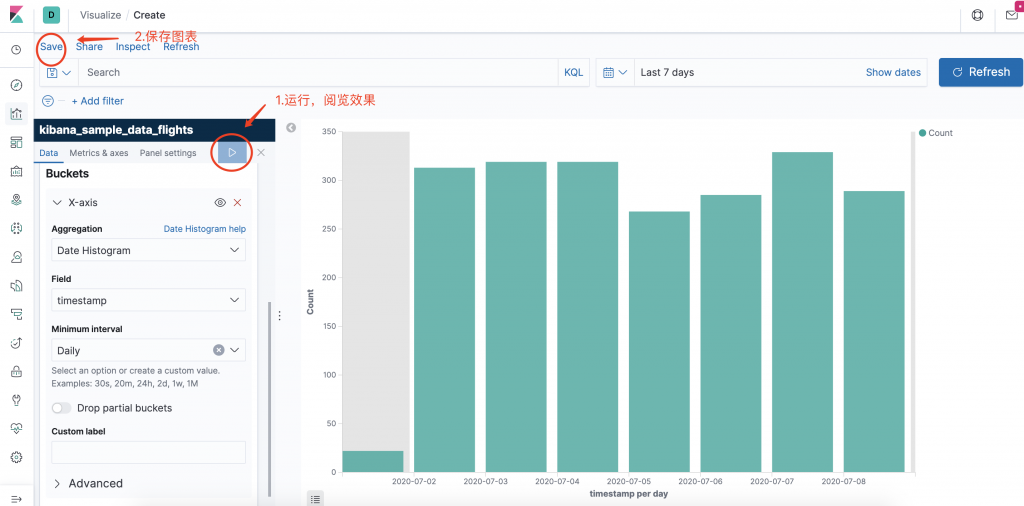
配置垂直柱状图x轴桶聚合参数

运行效果